I mentioned the Electric Plum Mobile Simulator as a nice way to check your site on an iPhone while using a Windows machine in my post called "Create a great mobile experience for your website today. Please."
Microsoft WebMatrix 2 RC is out this week and has a nice feature included - support for the Electric Plum Mobile Simulator for iPhone and iPad built right in. WebMatrix is Microsoft's lightweight editor for ASP.NET, PHP and node.js, as well the best way to install open source applications. It's a bit of a playground for the team. Features can be tried out in WebMatrix, and if they pop, we can move them into Visual Studio. I've been singing about Electric Plum for months, so I'm happy to see it in WebMatrix.
Here's how to use the iPhone simulator there, and how to add an iPhone Simulator to Visual Studio 2012 RC's list of browsers manually.
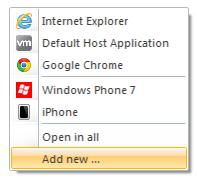
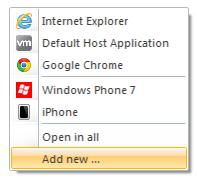
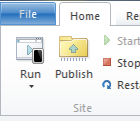
First, install WebMatrix 2 RC. You'll want this even if you're going to add Electric Plum to Visual Studio. From the Run menu, select Add new...

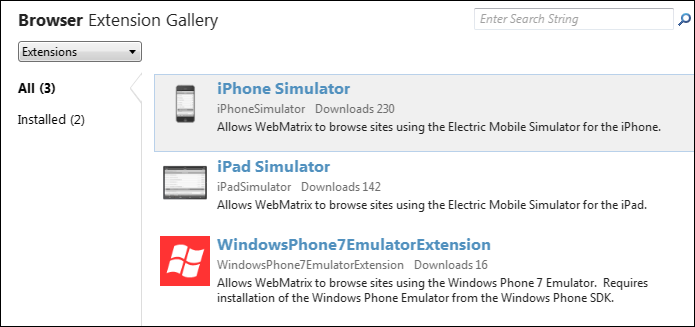
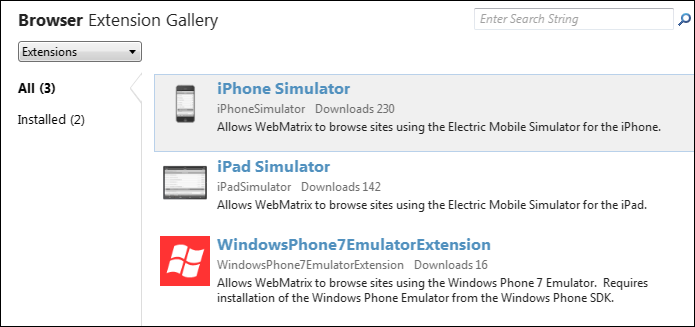
From here, you'll go to the Browser Extension area where you can add not only iPhone and iPad but also the Windows Phone 7 emulator.

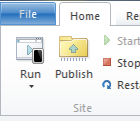
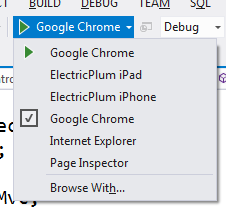
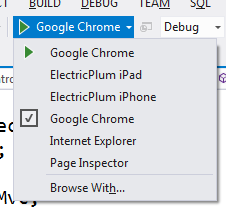
Now the Run button has more browsers as a choice. Here I've left the iPhone as the default choice.

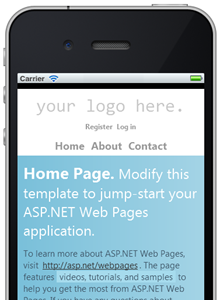
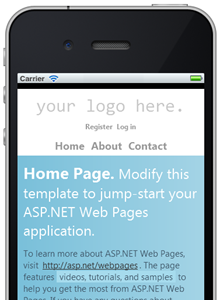
And when I run it, I get the nice Electric Plum iPhone simulation with my current site loaded automatically. (Did you notice that WebMatrix used NuGet to install this feature? All these extensions are buried in C:\Users\YOU\AppData\Local\Microsoft\WebMatrix\Extensions\20RC currently)

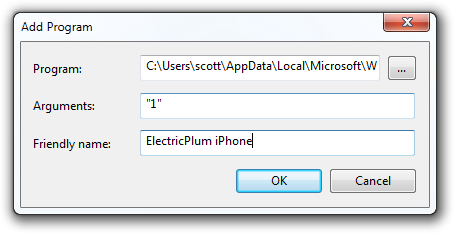
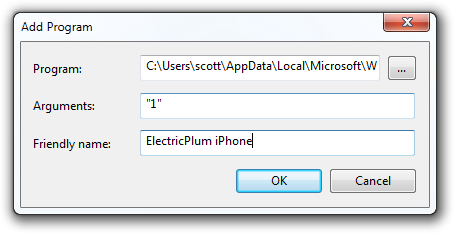
To add this browser to Visual Studio 2012 RC, go to the new browser button (integrated with the Debug button) while in a web project and select Browse With... and add in C:\Users\YOU\AppData\Local\Microsoft\WebMatrix\Extensions\20RC\iPhoneSimulator\ElectricMobileSim\ElectricMobileSim.exe. For arguments put in 1 for the iPhone.

Now, make another entry for IPad and use arguments "2" for iPad. Your VIsual Studio 2012 RC menu should now look like this.

Now, this is just using the basic version of Electric Plum that you can download inside WebMatrix. You can get a MUCH more functional version for $29.99. It will give you a developer console, GPS support, accelerometer and some additional HTML5 support like local storage, etc. If you're seriously doing iPhone websites on a Windows machine, it's a bargain and you get both iPhone and iPad plus a load of features.
© 2012 Scott Hanselman. All rights reserved.
Microsoft WebMatrix 2 RC is out this week and has a nice feature included - support for the Electric Plum Mobile Simulator for iPhone and iPad built right in. WebMatrix is Microsoft's lightweight editor for ASP.NET, PHP and node.js, as well the best way to install open source applications. It's a bit of a playground for the team. Features can be tried out in WebMatrix, and if they pop, we can move them into Visual Studio. I've been singing about Electric Plum for months, so I'm happy to see it in WebMatrix.
Here's how to use the iPhone simulator there, and how to add an iPhone Simulator to Visual Studio 2012 RC's list of browsers manually.
First, install WebMatrix 2 RC. You'll want this even if you're going to add Electric Plum to Visual Studio. From the Run menu, select Add new...

From here, you'll go to the Browser Extension area where you can add not only iPhone and iPad but also the Windows Phone 7 emulator.

Now the Run button has more browsers as a choice. Here I've left the iPhone as the default choice.

And when I run it, I get the nice Electric Plum iPhone simulation with my current site loaded automatically. (Did you notice that WebMatrix used NuGet to install this feature? All these extensions are buried in C:\Users\YOU\AppData\Local\Microsoft\WebMatrix\Extensions\20RC currently)

To add this browser to Visual Studio 2012 RC, go to the new browser button (integrated with the Debug button) while in a web project and select Browse With... and add in C:\Users\YOU\AppData\Local\Microsoft\WebMatrix\Extensions\20RC\iPhoneSimulator\ElectricMobileSim\ElectricMobileSim.exe. For arguments put in 1 for the iPhone.

Now, make another entry for IPad and use arguments "2" for iPad. Your VIsual Studio 2012 RC menu should now look like this.

Now, this is just using the basic version of Electric Plum that you can download inside WebMatrix. You can get a MUCH more functional version for $29.99. It will give you a developer console, GPS support, accelerometer and some additional HTML5 support like local storage, etc. If you're seriously doing iPhone websites on a Windows machine, it's a bargain and you get both iPhone and iPad plus a load of features.
(NOTE: I am NOT affliated with Electric Plum nor do I sell their products. I just think they are cool folks.)Have fun! Do you want to see stuff like this in VS? Tell me in the comments and I'll make sure the right people see your voice!
- Download and Install WebMatrix 2 RC
- Run WebMatrix and from the Run menu select Add New...
- Or, see the Electric Plum choices in the WebMatrix Gallery
- Download Visual Studio 2012 RC
- Hack away, as seen above
- Buy Electric Plum's product and tell them they are cool on Twitter!
© 2012 Scott Hanselman. All rights reserved.


No comments:
Post a Comment